What's new?
In this version new features have been included:
Conditional formats
Allows customize the information displayed in the Query Viewer control, by conditions or by values. This formats applies to the Query Elements.
More information here .
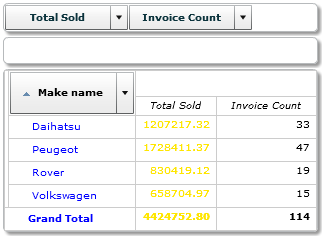
Conditional formats applied in a Pivot Table:

Chart Rendering with JavaScript
A new javascript implementation was added to Query Viewer Control when rendering Charts.
More information here.
PivotTable and Table Rendering with JavaScript
A new javascript implementation was added to Query Viewer Control when rendering PivotTable and Table.
More information here.
Support for iOS Devices
In this version you can see your queries from an iOS device.
Charts, Table and Pivot Table were implemented in JavaScript. This implementation allows execute and visualize your queries from an iOS device without Adobe Flash support (in this OS, Adobe Flash is not supported).
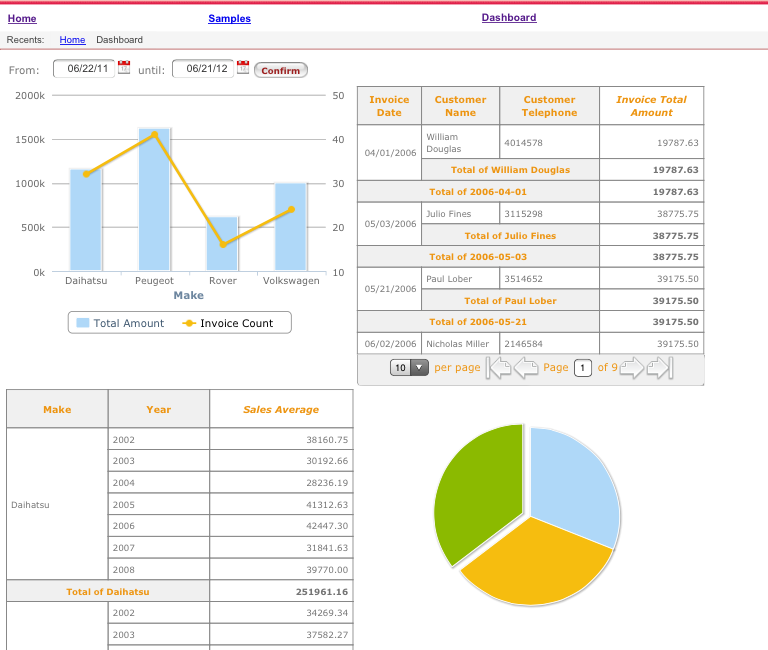
Execution on iOS browser:

Considerations
The JS Pivot Table doesn't have drag & drop yet because is a beta version.
In this beta version, you can see your data, filter it, set a page size for the Pivot and apply conditional formats.